Shopifyテーマのtheme.scss.liquidをVSCodeでシンタックスハイライトさせる
最近、仕事でShopifyはじめました。そこそこテーマに手を入れたりもしているので、備忘録兼ねて色々書き残していこうと思います。
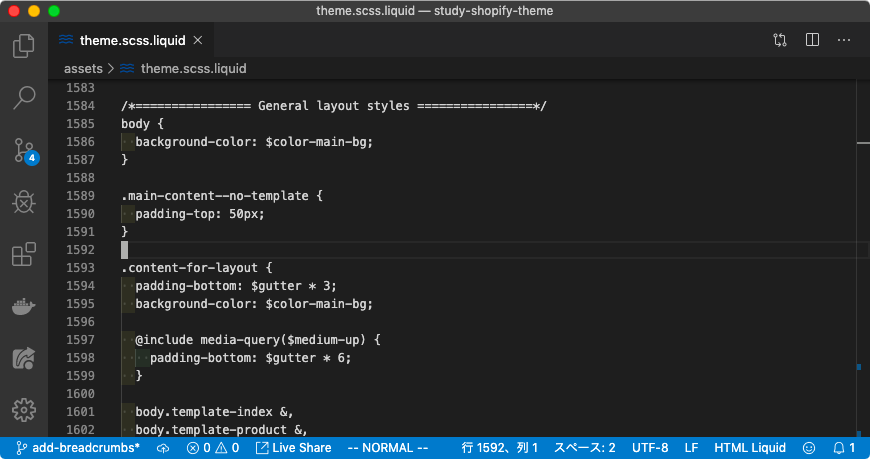
theme.scss.liquidをシンタックスハイライトさせたい
テーマの編集はVSCodeで、拡張機能Liquid Languages Supportを入れて対応しています。Liquid Language Support拡張を入れておけば、liquidの構文とHTMLをシンタックスハイライトしてくれるようになります。
しかし、liquidファイルの中にはtheme.scss.liquidやtheme.js.liquidといった、実体はSCSSだったりJavaScriptだったりするファイルもあり、これらのファイルはこの拡張ではうまくハイライトされません。

liquid構文のハイライトを捨ててでもSCSSのハイライトが効く方が幸せなので、*.scss.liquidをSCSSとして認識するようVS Codeを設定していきます。
設定

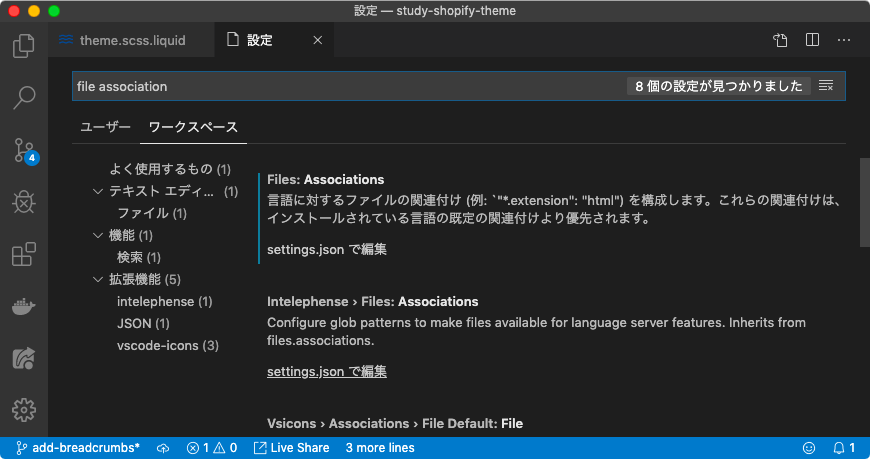
Macなら”⌘ + ,“で、Windowsなら”ファイル→基本→設定”で設定を開き、”file association”で検索します。
検索結果に「Files: Associations」という設定があり、その中に”settings.json で編集”というリンクがあるのでクリックします。
なお、ユーザーの設定かワークスペースごとの設定かを選べますが、メンバーと共有できるという意味で僕はワークスペースに設定をすることが多いです。

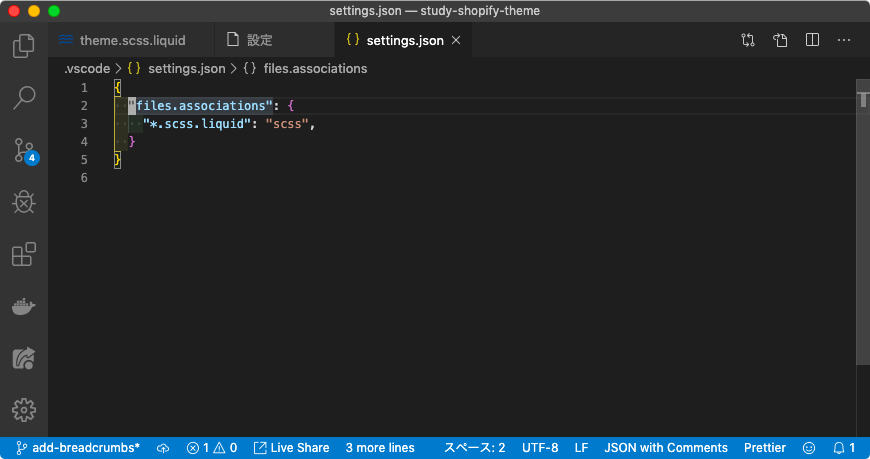
settings.jsonが(存在しない場合は新規作成された後に)開かれるので、以下を追記します。
"files.associations": {
"*.scss.liquid": "scss"
}

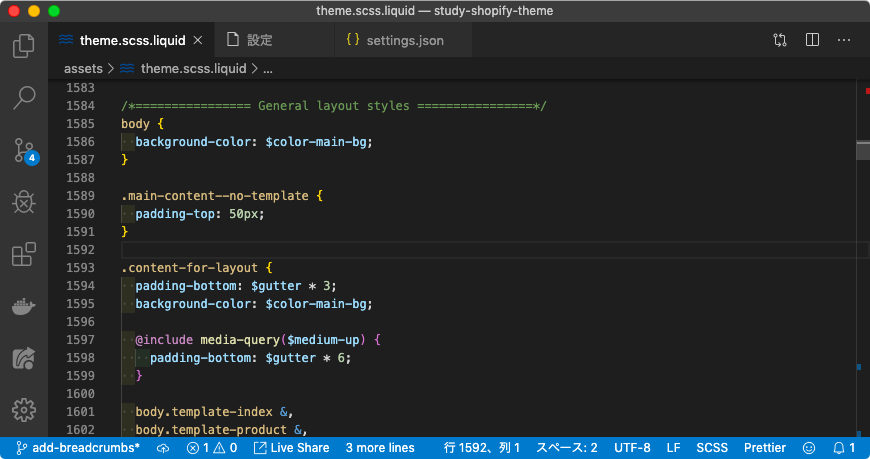
これでSCSSとしてシンタックスハイライトされるようになりました。
終わりに
僕がベースにしているテーマでは関係ないですが、*.js.liquidなども同様にfiles.associationsでjsだと指定してやれば、ハイライトされるようになります。
"files.associations": {
"*.scss.liquid": "scss",
"*.js.liquid": "js"
}
また、Shopify関係なく、任意の拡張子で同じことが可能です。

